10 Best Websites You Must Join To Work From Home & Make Money
So,
do you ever want to do your office work from the luxury of your home?
Or do you not like your boss? Or maybe, you're a boss, but you don't
like your job because your subordinates don't like you? What if you
could earn by working right from home?
Appealing, isn't it? It can be done, however, and millions of people
worldwide are doing it. So what does it take? Apparently, nothing much
except for the right skill-set, a decent platform, online access, and
the will to ignore someone who says "Where is your office located?"
What you are looking for, my friend, is called freelance work.
You work for people online who want a certain job done. The skill-set
will be yours to input, but we can provide you with a list of the top
platforms where you can find jobs. These are freelancing websites that
happen to be some of the best. Now, every freelancing website will tell
you it's the "number one" freelancing website, but don't you fall for
that. Leave the job of picking the best such sites up to us. So here's a
list of the top 10 websites where you can find jobs you can work upon
from home.
Elance
is the best freelancing website without a doubt. It is a U.K based
website that started in 1998. Not only is it the oldest and most
popular, but is also the most highly paying website. Contractors are
looking for their work to be done professionally, and they'll pay good
money for it. No matter what sort of freelance work you're looking for,
you'll most probably find it here. There are more than 1.5 million
contractors registered with Elance! And they post more than 60k jobs per
month!
So
many job options, and Elance's reliability and surety of payment via
various methods verily make it the best freelancing website in the
world! Elance does not charge you anything for signing up. But there is a
paid package that unlocks many privileges for you. But my advice is,
get a free membership, and work your way into the premium one.
oDesk
is number two only because it isn't just as well known as Elance. But I
don't think that's fair to the site. Quality-wise, it is one of the
best websites. You can look for any sort of work at oDesk. I personally
have some writing job experience at oDesk, and it was amazing. I was a
beginner, and I didn't know my way around. oDesk made it so easy for me.
And I got picked for the job so easily that I was amazed.
oDesk
has all the features that Elance has. But there's got to be a reason
why it isn't number one itself, right? Well, there is one. oDesk is
slightly lower paid than Elance. Average rates for the same kind of jobs
are lower on oDesk than on Elance, but still higher than many other
websites. It's a slight difference though. Apart from that, oDesk is
great. Indeed a must try for beginners.
Like
Elance, Freelancer is also one of the oldest freelancing platforms. It
is very popular, and has more than 3.6 million users! And it has a total
job count of more than 1.6 million! It is a good paying website, with
most of the Elance and oDesk features. It has some of the best payment
options, which is useful for people who don't have PayPal access in
their country.
Now
here's an underdog that's made its way into the top 5. And rightly so!
Compared to Elance, it's a very small platform. But it is dedicated to
the Programming and IT field. So if you are looking for coding or other
computer-related jobs, then this might be the thing for you! The fact
that this is a small website makes it easier for you to get a
job!ScriptLance charge only a 5% on all your earnings, which is the
lowest by far! Plus, there's no sign up or registration fee. Better yet,
it has an affiliate program that gives you bonuses whenever one of your
friends join the site through you.

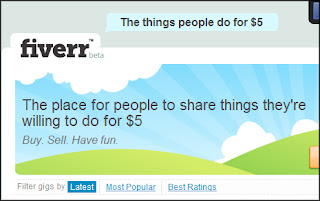
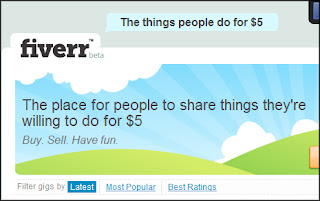
Fiverr
is a different sort of Freelancing website. For one, it's the workers
who post jobs they are willing to do, and not the hirers posting what
they want done. For another, jobs can only cost $5, one dollar from
which goes to Fiverr.. Be that as it may, Fiverr is a very unique
website, probably one of its kind. It is a micro-freelancing site, which
has mini-jobs called gigs. Workers post gigs they are willing to do.
Contractors then order that gig. It is best for getting your freelancing
career started. Not only will you find professional jobs here, you will
also find some of the most ridiculous jobs and skids you ever saw in
your life! It's a must try website, especially for beginners. So get
ready to be amazed by Fiverr!

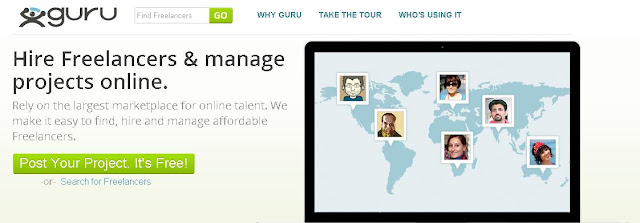
I
think the name speaks for itself here. Guru really is a freelancing
platform guru. It is also one of the most popular freelancing websites
like Elance or oDesk. And it has many similar features. The only
downside though, is that if you have a free account with them, then you
get a very limited number of bids you can use per month. Kind of a mood
killer for such a big website. But overall, it is a very good website.
You can always try out other sites while working on this one. So sign up
now and utilize your bids!
vWorker
is another very reputable freelancing website. It is best known for its
highly scrutinized screening process, which ensures that you only get
jobs relevant to your own skills. This saves a lot of time and effort,
and if you want to hire, it will provide you with highly relevant people
who can do the job well. A must try for all freelancers.
This
is a design-oriented freelancing website. Contractors post design
contests of various types, such as logo designing, page designing etc.
Freelancers need to submit their designs. The best design wins the
contest, and bags a lot of money. This is sort of time consuming, and a
bit risky especially for new freelancers. But if you are a good artist,
and if you have the potential, then you can walk off with lots of money
in your pocket. Interested?
As
the name suggests, this website is related to programming, web
development, and other IT related jobs. This is one of the oldest such
websites. It has thousands of active contractors. So if you are into
programming and such stuff, then this might be the thing for you. It
pays really well too.
This
website is very similar to 99 Designs. It works in a similar way too.
But it pays more! Only problem though, is it is somewhat hard to get
selected because there is a lot of competition. Still, it made it to out
top 10 list.
Well,
there goes out list of the top 10 freelancing websites! If you've got
questions regarding freelancing, then feel free to ask in the comments
section below. It's good to see you guys again :). Have a good day :).
Oh, and do share your freelancing experiences with us. If you quit your
job for freelancing, did you find freelancing worth the risk? And if you
know of any better freelancing website, then do tell us about it.
Cheers :)
 Dynamic Views are 7 different flavors of interactive layouts that blogger introduced last year.
The team is working hard to introduce new widgets and features that may
support Dynamic Views (DV) Templates. In today's tutorial we will learn
how to integrate Adsense Ad units inside these templates. Ad units
which are supported at present are 728 X 90 Leaderboard and 160 x 1600 wide skyscraper.
Both these ad formats are high performance Ads which gives impressive
returns because the click through rate for them is high. Since
HTML/JavaScript can not be used yet in Dynamic views therefore if you
try to embed AdSense Code into your layout you wont be able to see any
ads on the blog. There is a dynamic approach required in order to
display ads on your blog posts. Lets get to work now!
Dynamic Views are 7 different flavors of interactive layouts that blogger introduced last year.
The team is working hard to introduce new widgets and features that may
support Dynamic Views (DV) Templates. In today's tutorial we will learn
how to integrate Adsense Ad units inside these templates. Ad units
which are supported at present are 728 X 90 Leaderboard and 160 x 1600 wide skyscraper.
Both these ad formats are high performance Ads which gives impressive
returns because the click through rate for them is high. Since
HTML/JavaScript can not be used yet in Dynamic views therefore if you
try to embed AdSense Code into your layout you wont be able to see any
ads on the blog. There is a dynamic approach required in order to
display ads on your blog posts. Lets get to work now!













 Blogger
just added Custom robots header tags to post editor. One of the
features of search preferences was robots.txt and Robots tags which
could be set only for homepage, archives, posts and pages. But now you
can edit these settings even for individual posts and pages right from
BlogSpot post editor. Unlike Meta Description,
Custom Robots Header tags are not visible and are not shown if you try
to check it by viewing the browser source file for your blog. You will
only see Meta Description if you have added the dynamic code. We will
learn today where are robots tags added in your templates and how can
you view them. Lets first find and locate these Robots header tags.
Blogger
just added Custom robots header tags to post editor. One of the
features of search preferences was robots.txt and Robots tags which
could be set only for homepage, archives, posts and pages. But now you
can edit these settings even for individual posts and pages right from
BlogSpot post editor. Unlike Meta Description,
Custom Robots Header tags are not visible and are not shown if you try
to check it by viewing the browser source file for your blog. You will
only see Meta Description if you have added the dynamic code. We will
learn today where are robots tags added in your templates and how can
you view them. Lets first find and locate these Robots header tags.